Den store fordelen med landingssider i isave.DIALOG er at man kan legge inn skjemaer som brukere kan fylle ut. Dette kan brukes til å samle mer informasjon om kunden slik at man kan sende mer relevante nyhetsbrev eller det kan brukes som bestillingsskjemaer osv. Her er det mange muligheter.
Sette inn et skjema
1. Start med å gå inn på isave.PURL.
2. Klikk deg inn på malen som skal tas utgangspunkt i.
3. Opprett et nytt dokument ved å skrive inn navn og trykke ”opprett”.
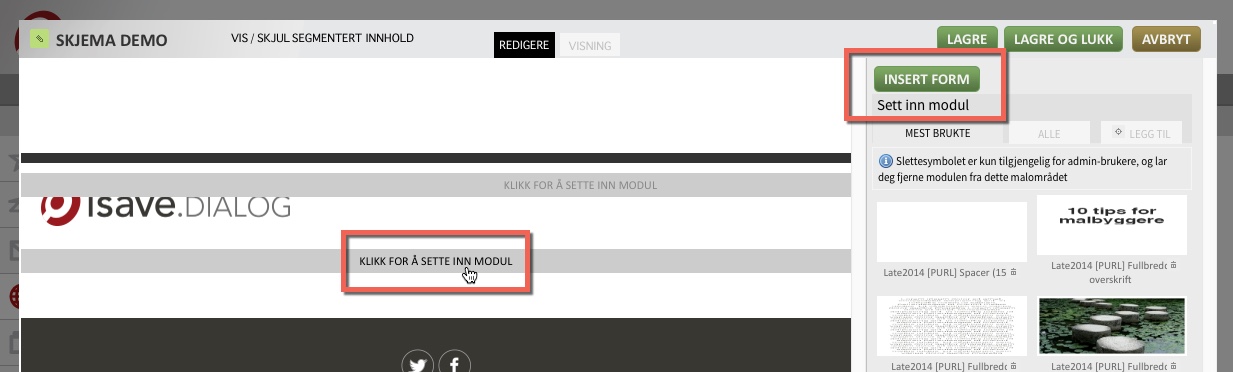
4. Klikk for å sette inn en ny modul.
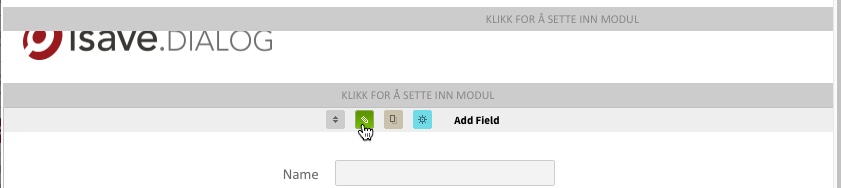
5. Trykk så på den grønne knappen ”Insert form”.
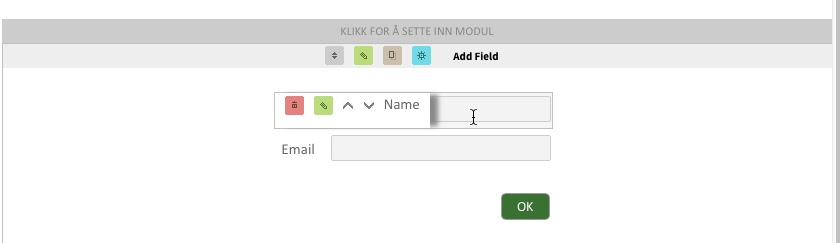
6. Det kommer automatisk opp to felter i skjemaet, ”Name” og ”email”. Disse kan endres ved å holde musepekeren over feltet. Da kommer det opp mulighet for å redigere eller slette. Man kan også bruke pilene til å flytte et felt opp eller ned i forhold til de andre feltene i skjemaet.
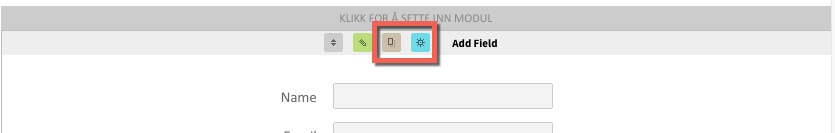
7. Trykk på redigeringsikonet for å redigere navn, sette inn hjelpetekst eller sette inn default tekst. Her kan man også velge om feltet skal være obligatorisk for bruker å fylle inn (mandatory) eller deaktivert (disabled).
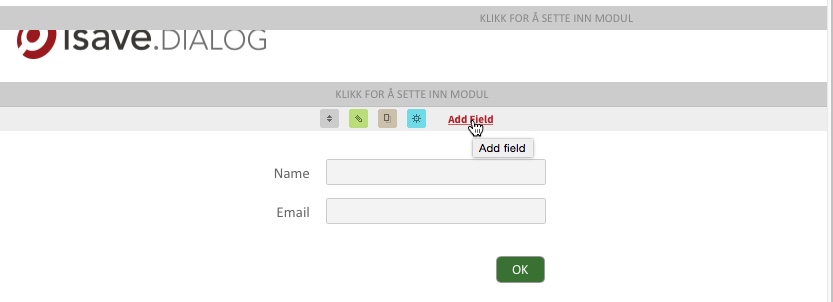
8. For å legge inn flere felter trykk på ”add field”. Her vil det komme opp fem default felter (firstname, lastname, name, email og mobile). I tillegg kan man legge inn felter selv under system – spesifikasjoner – Database ”contacts”. Les om å legge inn spesifikasjonsfelter.
9. Til venstre for ”add field” ligger det to ikoner, hvorav den ene er til å eksportere skjemaet og det andre for å importere et skjema. Disse knappene brukes dersom man vil kode på skjemaer utenfor isave.DIALOG.
10. Trykk på det grønne redigeringsikonet for å få opp redigeringsmuligheter for skjemaet til høyre.
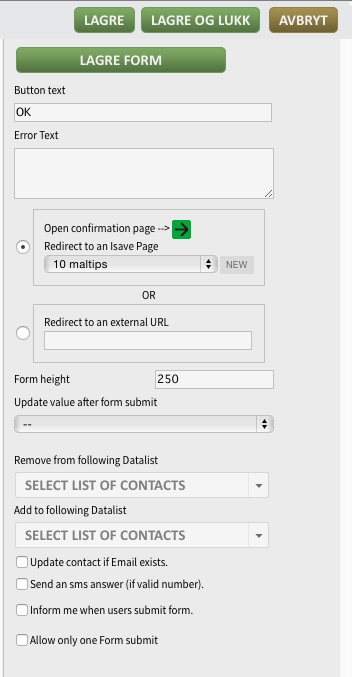
11. Redigeringsskjemaet vil se slik ut:
Her kommer en forklaring på de ulike feltene:
Lagre form: Trykk for å lagre endringer i skjemaet.
Button text: Skriv inn hva som skal stå på den avsluttende knappen.
Error text: Skriv inn en liten tekst som dukker opp dersom det skjer noe feil. F.eks pass på at alle obligatoriske felter er fylt ut.
Redirect: Velg mellom å sende brukeren til en ekstern side eller en annen isave.DIALOG side når de har besvart skjemaet. Velger man å sende de til en annen Isave side, kan man velge en allerede eksisterende side fra nedtrekksmenyen eller opprette en ny side fra bunn av.
Form height: Sett her høyden på skjemaet. Dette kan være vanskelig å vite, men dersom man har satt inn alle felter vil man kunne se ca hvor langt det trenger å være.
Update value after form submit: Her kan man velge et felt som skal oppdateres etter at brukeren har fylt inn skjemaet.
Remove from following datalist: Velg en liste her dersom kontaktene som svarer på skjemaet skal slettes fra en liste de ligger på. Brukes i sammenheng med feltet under når kontakter skal flyttes fra en liste til en annen.
Add to following datalist: Velg en liste her dersom kontaktene som svarer skal legges til en ny liste.
Update contact if Email exists: Huk av her dersom kontakten skal oppdaters om det allerede ligger inne en kontakt med samme epostadresse.
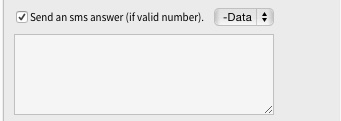
Send an sms answear (if valid number): Huk av her for å skrive inn en sms som skal gå til de som sender inn skjemaet.
Inform me when users submit form: Huk av her for å legge inn en varslingsmelding til en som skal varsles når det er noen som sender inn skjemaet.
Allow only one Form submit: Huk av dersom det bare skal være mulig å sende inn skjemaet en gang per bruker.
Formattere skjemaer i PURL (koding)
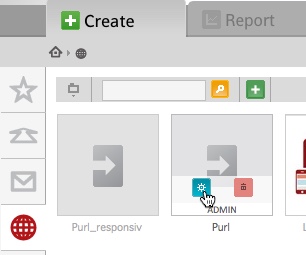
1. Start med å gå inn på isave.PURL.
2. Klikk deg inn på admin på malen som skal tas utgangspunkt i.
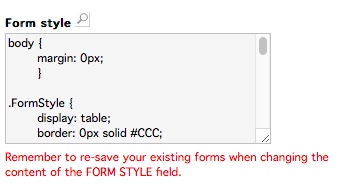
3. Under ”settings”-fanen ligger det et felt som heter ”Form style”. Her kan man lime inn CSS for skjemaet.
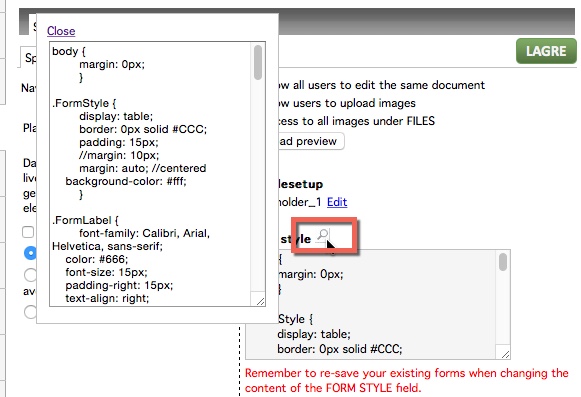
4. Begynn gjerne med å klikke på ”forstørrelsesglass”-ikonet for å få opp en generell ferdig kode. Kopier den og lim den inn i feltet ”form style” for å ha et godt utgangspunkt for stylingen av skjemaet. Her ligger alle ”class” inne og man kan ut i fra denne koden redigere farger osv. Her er det selvfølgelig en fordel om man kan litt om CSS koding.
Opplever du problemer med skjemaer i PURL, ta kontakt med oss i Isave AS, så hjelper vi deg gjerne!
Relaterte lenker:
Lage en PURL
Legge inn spesifikasjonsfelter
Lag gode landingssider
















Leave A Comment?