I ikke responsive maler legger man inn eksakt bredde på bildet i HTML-koden. Dette leser epostklientene og rendrer bildet i akkurat riktig størrelse.
I responsive maler er dette litt annerledes fordi bredden på bildet skal justeres etter skjermbredde. Her er det ekstremt viktig å tenke over den orginale bildestørrelsen, spesielt bredden, da man i koden setter bildets størrelse i %. Klientene tar utgangspunkt i bildets opprinnelige bredde og justerer bildet i % etter dette.
Det er to måter å sikre seg at bildene blir riktige. Har man photoshop er den beste måten å lage bildene i riktig størrelse der (1:1) hvor man tar utgangspunkt i bildets største størrelse, da på skjerm. Har man ikke photoshop, kan man sette opp isave.DIALOG til å generere en fil for deg via beskjærings-funksjonen. Dette kan dessverre føre til noe dårligere kvalitet på bildet.
Bildestørrelser på våre responsive nyhetsbrevmaler
Fullbredde banner (helt ut til kantene): 640px bredde (1280px for Retina display støtte)
Fullbredde bilde: 580px bredde (1160px for Retina display støtte)
2-kolonne – bilde/text: 280px bredde (560px for Retina display støtte)
Vi anbefaler å bruke Retina display størrelsen om du lagrer bildene for web.
Bildestørrelser på våre responsive landingssider
Fullbredde banner (helt ut til kantene): 800px bredde (1600px for Retina display støtte)
Fullbredde bilde: 740px bredde (1480px for Retina display støtte)
2-kolonne – bilde/text: 600px bredde (1200px for Retina display støtte)
Vi anbefaler å bruke Retina display størrelsen om du lagrer bildene for web.
Lag bilde i riktig størrelse i Adobe photoshop eller Pixlr
1. Åpne bildet ditt i photoshop.
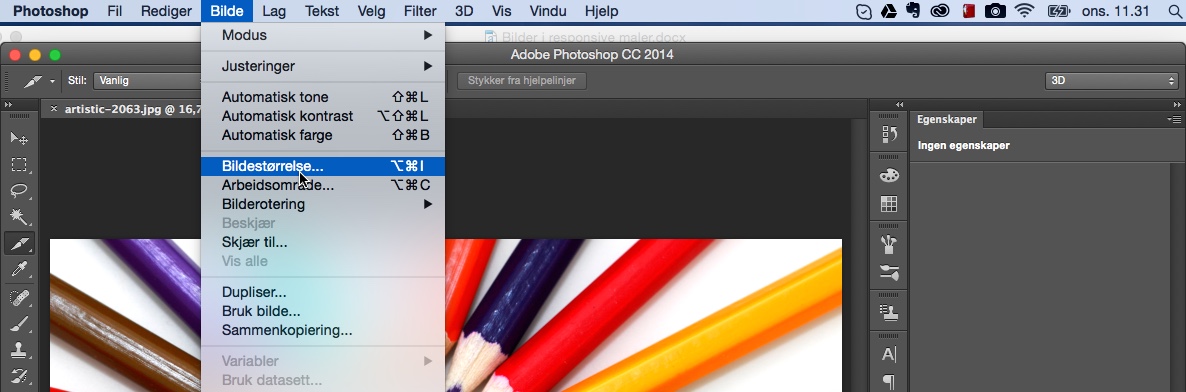
2. Klikk på ”bilde”.
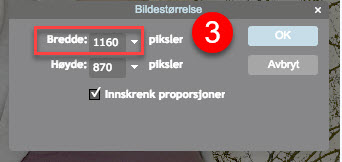
3. Klikk på ”bildestørrelse”.
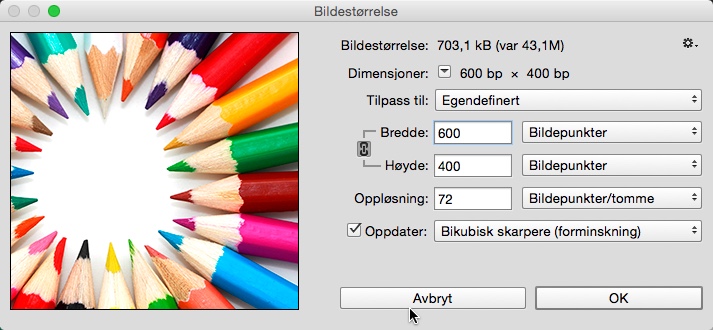
Adobe Photoshop
4. Sett inn riktig bredde på bildet. Størrelsen er avhengig av nyhetsbrevet størrelse og må avklares på forhånd med de som har laget malen.
5. Lagre bildet.
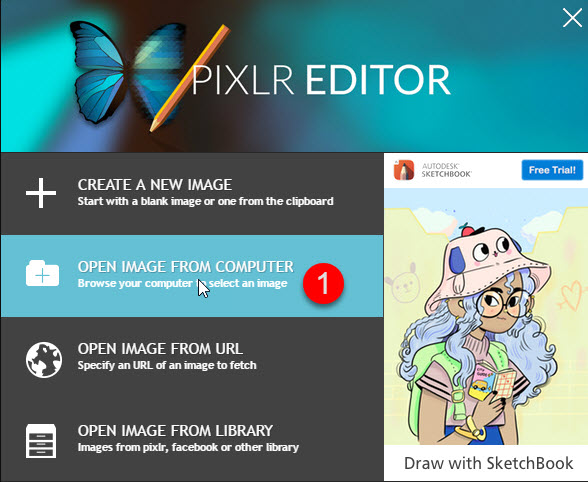
1. Last opp bilde fra PC
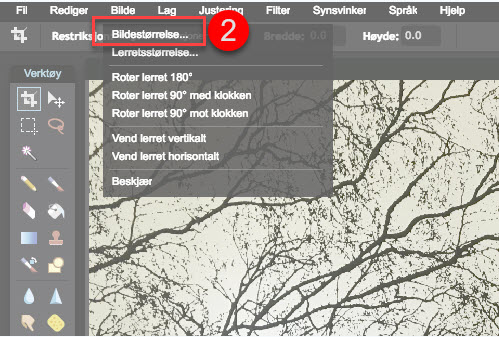
2. Velg bildestørrelse
3. Sett størrelsen basert på ønsket modul (1200, 1060 eller 560), dette kan variere fra mal til mal-
Merk! Det er en god regel å alltid lagre bildet med størrelse i navnet. Eks. Tegnestifter_600px.jpg
Hent inn bilder med riktig størrelse i isave.DIALOG
1. Last opp bildet ditt i isave.FILES.
2. Sett inn en bildemodul i nyhetsbrevet eller PURLen som vanlig.
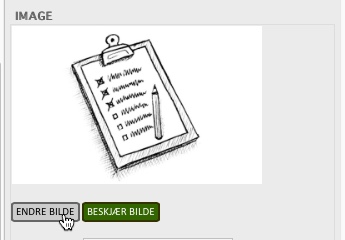
3. Trykk på endre bilde.
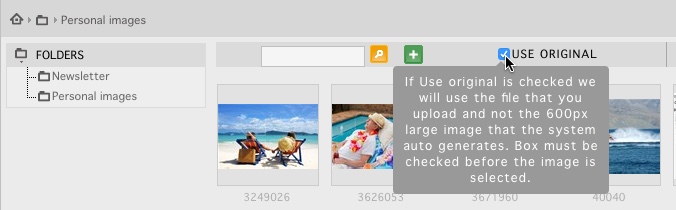
4. Huk av ”use original” før du velger bilde ved å trykke på det. Dette fører til at systemet bruker den orginale filen og ikke et auto generert bilde på 600 px.
Merk! Med denne metoden er du helt sikker på at bildene dine vil vises riktig i nyhetsbrevet og ikke blir for store/små slik at de ødelegger designet.
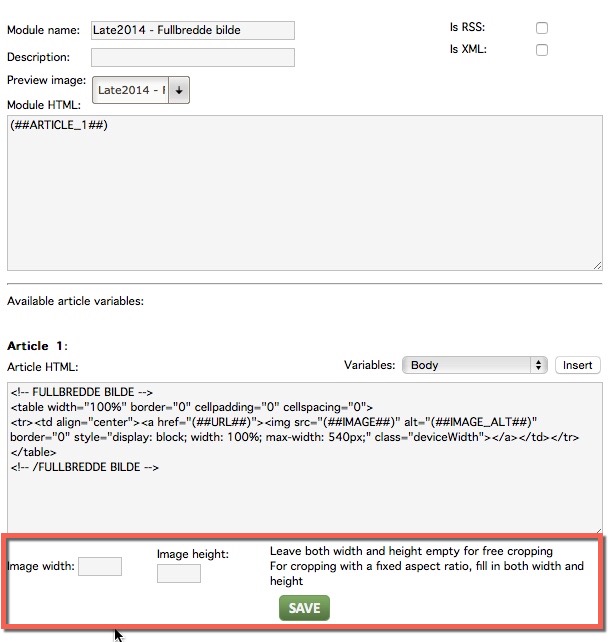
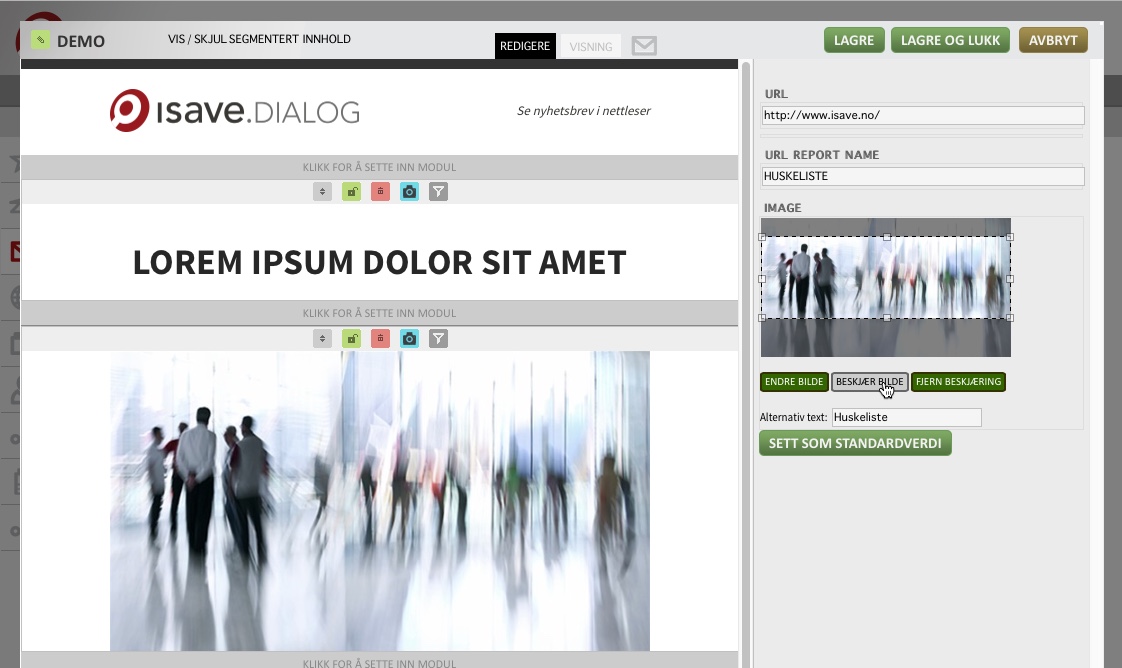
Bruk beskjærings-funksjonen i isave.DIALOG til å sette størrelse
For å sikre at alle bilder blir riktig størrelse er det mulig å sette en fast bredde ”og høyde” på bildet/bildene under oppsettet av modulen.
Merk! Det er dessverre ingen måte å styre bildestørrelsen på i isave.DIALOG direkte i malene. Dette kan bare gjøres på modulen.
Dersom bredde settes i modulen under ”Image width”, vil bilder som settes inn bli beskåret automatisk, uansett om bildet allerede er i riktig størrelse eller ikke. Dessverre vil dette føre til at bildet kan bli noe dårligere kvalitet. Dersom man vet at bildet er i riktig størrelse, kan man trykke på fjern beskjæringen for å fjerne den automatiske beskjæringen.
Merk! For best mulig kvalitet er det viktig at bildet er så bra kvalitet som mulig fra før. Helst i så riktig størrelse som mulig. Et lite bilde som beskjæres til 600 px, vil bli oppskalert og veldig dårlig kvalitet. Det er en god regel at bildene skal være større enn det de skal beskjære til, for best mulig kvalitet.
Merk! For best mulig kvalitet på bilder er løsningen alltid å legge de inn 1:1. Altså i riktig størrelse i forhold til malen. Dette for å slippe beskjæringer.
Opplever du problemer med bildestørrelser, ta kontakt med oss i Isave AS, så hjelper vi deg gjerne!
Relaterte lenker:
Sende en eDM
Rapporter i eDM
Legge inn bilder i isave.FILES
Filtrering av moduler












Leave A Comment?